목차
티스토리 블로그 형광펜 밑줄 CSS 삽입방법, 색상코드표

티스토리 블로그를 운영하다보면 괜시리 같은 글이라도 더 예쁘게 보이고 싶은 욕구가 생깁니다. 마치 학창시절 노트정리를 할 때와 비슷하다고 해야할까요? 남들과 조금이라도 달라야 더 이목이 집중되는 효과도 있구요. 인터넷 서핑을 하다가 티스토리 블로그 형광펜 밑줄을 발견한 이후로 바로 적용해보았습니다.
우선 CSS 편집툴로 들어오는 방법은 티스토리 블로그를 운영하시는 분들이라면 대부분 알 것으로 판단되어 생략했습니다만, 스킨편집 > CSS 로 들어오시면 됩니다.
티스토리 블로그 형광펜 밑줄 삽입방법

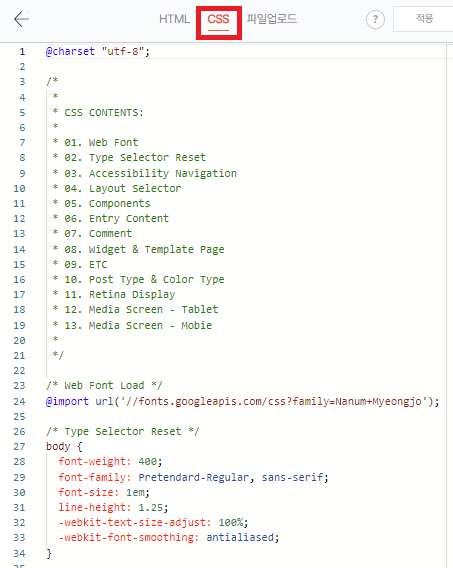
CSS 가장 하단에 아래 코드를 붙여넣어줄 거예요. 그냥 맨 하단에 넣으시면 됩니다.

이 코드는 아래 메모장 파일로 첨부해두었습니다.
여기서 -10px 은 형광펜의 두께로, -20px으로 수정하시면 글자 전체가 덮어지고, -10px은 반만 덮어지게 됩니다. 전 유니크한 게 좋아서 반만 덮기로 결정!
3574열 두께 바로 옆에 색상코드는 형광펜 밑줄의 색상입니다. 아래 색상코드표를 통해 원하는 색상을 골라보세요.
3575열에 있는 color:#00000;은 글씨색깔입니다. 기본 검정으로 설정되어 있는데요. 다른 색상을 원하시면 변경해주세요.

색상코드표
색상코드표 바로가기에서 원하는 색상을 선택할 수 있습니다.

적용방법

티스토리 블로그 형광펜 밑줄 적용방법도 매우 간단합니다. 글쓰기에서 범위를 드래그한 후, '밑줄'만 선택해주면 됩니다. 글을 쓰는 화면에서는 형광펜 효과가 보이지 않는데요. 발행하고 나면 적용되니 참고하시기 바랍니다.
적용결과

반만 덮이는 게 확실히 간지나더라구요. 색상은 너무 쨍하면 눈이 아플 것 같아서 파스텔톤 연두색으로 선택했습니다. 한껏 포스팅에 생기가 불어넣어진 느낌이네요. 간단하게 CSS만 편집하면 되는데 결과는 대만족입니다! :)
'IT 꿀팁' 카테고리의 다른 글
| 홈택스 근로소득 원천징수영수증 발급 방법 초간단! (0) | 2024.06.11 |
|---|---|
| 무료 견적서 양식 엑셀 다운로드, 견적서 작성법, 견적서 뜻 (0) | 2024.06.11 |
| 정부24 초등학교 중학교 고등학교 생활기록부 발급 방법 (0) | 2024.06.08 |
| 대학 졸업증명서 인터넷 발급 방법, 방문수령 방법 2가지 (0) | 2024.06.06 |
| 도쿄 디즈니랜드 디즈니씨 입장권 구매, 예약방법 '클룩(klook)' (0) | 2024.06.05 |



